Вертикальное выравнивание по центру для IE7 -
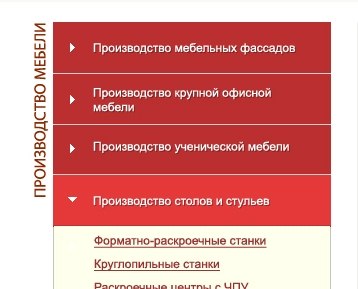
Для текущего проекта понадобилось реализовать вёрстку горизонтальных вкладок фиксированной ширины с выравниванием текста по высоте. Суть проблемы: текст должен автоматически переноситься на новую строку в случае, если название пункта меню не умещается в одну строку.

Шестую версию интернет-эксплорера мы не подерживаем принципиально, а вот с седьмой версией IE в ближайшие пару лет придётся мириться и бороться: это браузер по умолчанию в очень популярной в нашей стране Windows XP. Статистика по нашим завершенным проектам показывает примерно 15% посетителей с браузерами IE7. Динамика показывает снижение доли этого браузера на рынке, но пока число пользователей IE7 составляет хотя-бы 0,5% — имеет смысл тратить силы на поддержку.
Решение для современных браузеров:
<ul> <li><span><a href="#">Ссылка в меню</a></span></li> <li><span><a href="#">Ссылка в меню</a></span></li> </ul>
Элементы <span> понадобятся нам в будущем для фиксов под IE7. Элементам <li> мы зададим табличное отображение (display: table-cell), фиксированную высоту и ширину. Для табличных элементов в цсс предусмотрено свойство vertical-align: middle. Итоговый цсс будет выглядеть следующим образом:
li {
display: table-cell;
height: 46px;
vertical-align: middle;
width: 195px;
}
Решение для Internet-Explorer 7:
C Internet-Explorer 7 внезапно возникают проблемы: этот браузер не знает дополнительных свойств отображения и игнорирует display: table-cell. Отсуюда вытекает необходимость написания отдельного DOM хака под ie7. Самый каноничный вариант — использование expression.
CSS expression это метод записи выражений JavaScript непосредственно в свойствах CSS. Работает только в IE. Все баги IE можно и нужно исправлять при помощи expression. Само собой, для этого понадобится отдельный цсс файл для этого браузера:
* html li span { /* хак для ие6 */
display: block;
z-index: expression( runtimeStyle.zIndex = 1,
/*нам необходимо чтобы линия, относительно которой выравнивается блок с текстом находилась по центру родительского блока, соответственно делим высоту на два */
this == ((46/2)-parseInt(offsetHeight)/2) <0 ? style.marginTop="0" : style.marginTop=(46/2)-(parseInt(offsetHeight)/2) +'px'); }
*:first-child+html li span { /* хак для ие7 */
display: block;
z-index: expression( runtimeStyle.zIndex = 1, this == ((46/2)-parseInt(offsetHeight)/2) <0 ? style.marginTop="0" : style.marginTop=(46/2)-(parseInt(offsetHeight)/2) +'px'); }
Не стесняйтесь высказываться :3
